原来的小说管理无法并行搜索多个条件,所以做了下修改
这个非常简单,一眼就懂
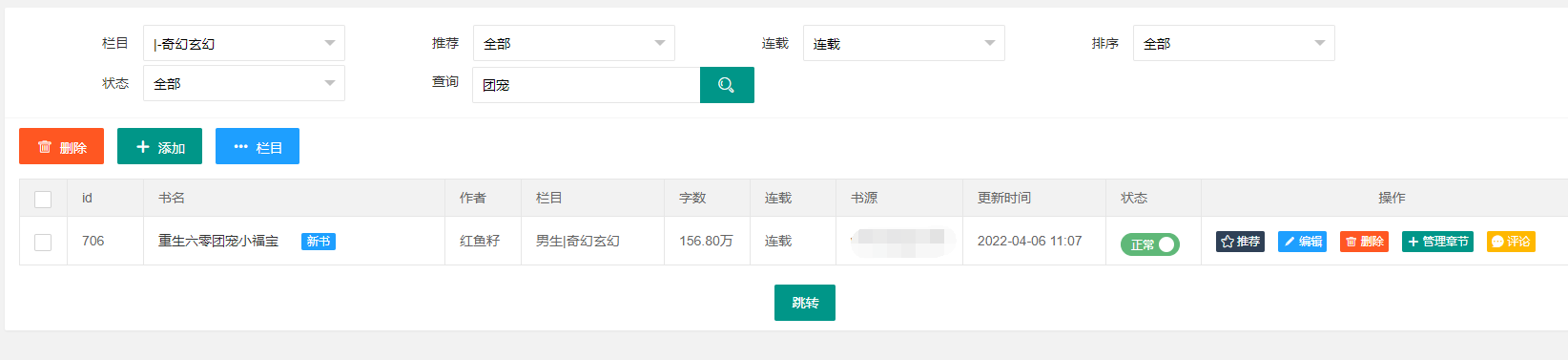
效果如图:

application/admin/controller/Novel.php
...
public function index(){
$Novel=model('novel');
$map[] = ['sole','>',1];
$list = $Novel->lists($map);
// 获取所有参数
$params = $this->request->param(false);
// 过滤参数
$params = array_filter($params,function($k) {
return in_array($k,
['category','position','serialize','order','status','keywords']);
}, ARRAY_FILTER_USE_KEY);
$this->assign('params', $params);
$this->assign('list', $list);
$this->assign('category', get_tree(0));
$this->assign('meta_title','小说列表');
return $this->fetch();
}
...application/admin/view/novel/index.html
// 搜索栏部分
...
<div class="layui-form">
<div class="layui-inline">
<label class="layui-form-label">栏目</label>
<div class="layui-input-block">
<select name="category" lay-filter="category">
<option value="{:url('index')}">所有栏目</option>
{volist name="category" id="vo"}
<option value="{:url('index',array_merge($params,['category'=>$vo['id']]))}" {eq name="Request.param.category" value="$vo['id']"}selected="selected"{/eq}>{$vo.html}{$vo.title}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">推荐</label>
<div class="layui-input-block">
<select name="position" lay-filter="category">
<option value="{:url('index')}">全部</option>
{volist name="Think.config.web.document_position" id="pos"}
<option value="{:url('index',array_merge($params,['position'=>$key]))}" {if check_document_position($Request.param.position,$key)}selected="selected"{/if}>{$pos}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">连载</label>
<div class="layui-input-block">
<select name="position" lay-filter="category">
<option value="{:url('index')}">全部</option>
<option value="{:url('index',array_merge($params,['serialize'=>0]))}" {eq name="Request.param.serialize" value="0"}selected="selected"{/eq}>连载</option>
<option value="{:url('index',array_merge($params,['serialize'=>1]))}" {eq name="Request.param.serialize" value="1"}selected="selected"{/eq}>完结</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">排序</label>
<div class="layui-input-block">
<select name="position" lay-filter="category">
<option value="{:url('index')}">全部</option>
<option value="{:url('index',array_merge($params,['order'=>'update_time desc']))}" {eq name="Request.param.order" value="update_time+desc"}selected="selected"{/eq}>更新时间</option>
<option value="{:url('index',array_merge($params,['order'=>'id desc']))}" {eq name="Request.param.order" value="id+desc"}selected="selected"{/eq}>编号</option>
<option value="{:url('index',array_merge($params,['order'=>'hits desc']))}" {eq name="Request.param.order" value="hits+desc"}selected="selected"{/eq}>总人气</option>
<option value="{:url('index',array_merge($params,['order'=>'hits_month desc']))}" {eq name="Request.param.order" value="hits_month+desc"}selected="selected"{/eq}>月人气</option>
<option value="{:url('index',array_merge($params,['order'=>'hits_week desc']))}" {eq name="Request.param.order" value="hits_week+desc"}selected="selected"{/eq}>周人气</option>
<option value="{:url('index',array_merge($params,['order'=>'hits_day desc']))}" {eq name="Request.param.order" value="hits_day+desc"}selected="selected"{/eq}>日人气</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">状态</label>
<div class="layui-input-block">
<select name="position" lay-filter="category">
<option value="{:url('index')}">全部</option>
<option value="{:url('index',array_merge($params,['status'=>1]))}" {eq name="Request.param.status" value="1"}selected="selected"{/eq}>正常</option>
<option value="{:url('index',array_merge($params,['status'=>0]))}" {eq name="Request.param.status" value="0"}selected="selected"{/eq}>锁定</option>
</select>
</div>
</div>
<div class="layui-inline">
<form method="post" action="{:url('')}">
<input type="hidden" name="status" value="{$Request.param.status}">
<input type="hidden" name="order" value="{$Request.param.order}">
<input type="hidden" name="serialize" value="{$Request.param.serialize}">
<input type="hidden" name="position" value="{$Request.param.position}">
<label class="layui-form-label">查询</label>
<div class="layui-input-inline w300">
<div class="input-group">
<input type="text" style="width:240px;" name="keywords" placeholder="请输入" class="layui-input" lay-verify="required" lay-verType="tips" value="{$Request.param.keywords}">
<button class="layui-btn layuiadmin-btn-admin" lay-submit><i class="layui-icon layui-icon-search layuiadmin-button-btn"></i>
</button>
</div>
</div>
</form>
</div>
</div>
...// 分页部分部分
...
<div class="page">
<div class="layui-inline">
{$list->appends($params)|raw}
</div>
</div>
...
登录后才可发表内容

 技术交流
技术交流
 BUG建议
BUG建议
ieehee
发表于 2022-4-14
感谢分享。
评论列表
加载数据中...
sk0237
发表于 2022-6-23
楼主在使用该代码后,发现只有先输入查询书名,才能在栏目中选择对应的选项。如果先选择栏目在输入查询书名,发现栏目中对应的选项恢复成默认。
评论列表
加载数据中...