给大家来个简单步骤
1.打开:“HBuilderX”创建新wap2app项目
2.在项目里配置APP图标等
3.点击左上发行按键原生APP云打包
4.制作证书,把证书包名,密码,和证书文件上传
5.最后点快速安心打包等待生成,不打算上架就直接点“继续打包”
6.打包结束,找到做好的APK文件改名上传自己的空间或网站给书友下载
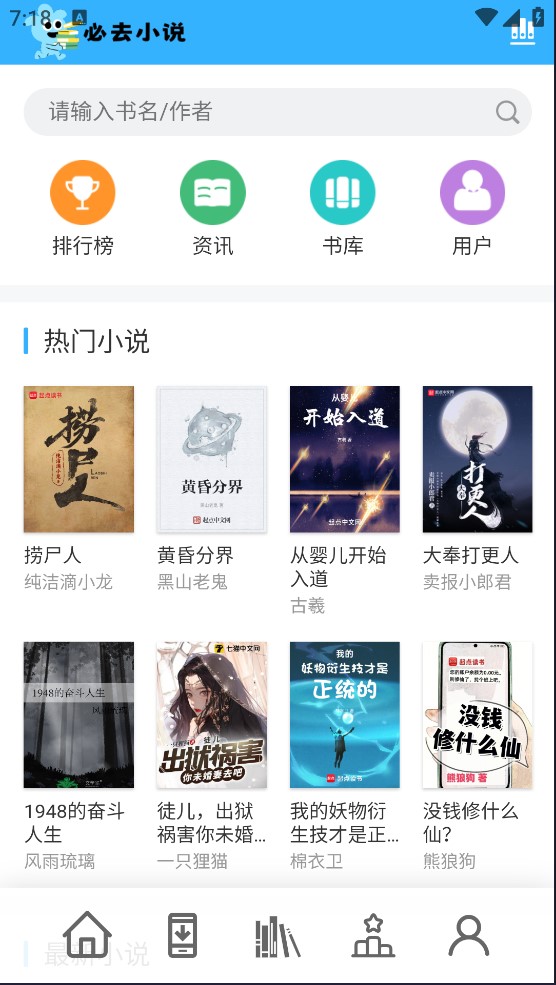
7.模拟器上的效果
qingxiao 发表于 4个月前
打包不是难事,花个200多双端打包,ios还上证书了
难的是模版,你这样体验很差的,我也在这么做,模版又抄又改的,累的不行,特别是下面的4个按钮,需要在除登陆和注册以及找回密码以外的所有页面都存在,
书库在不登陆的情况下应该是显示需要登录和登陆按钮,而且页面需要从user转到wap模版,user模版也需要大改,最好不登陆只是不登陆,而不是点击 我的 按钮直接跳转登陆页面。。。等等,一大堆地方不符合app体验
一句话,除非kycms大改。使用uniapp构建,不然没什么用,改的都够花3000直接买一套人家写的全端了,因为你wap H5打包的app,体验依旧不如 原生app
给你看看我改的,还没改完
页面直接仿站云起wap端改的,其他页面我都美化了
嗯。。。其他页面没抄,只是美化了哪个模版来着,要抄也可以,只是有一些数据调用和页面样式我不知道怎么改,毕竟云起是js站,页面是js控制的,变成html页面以后,总不能不管要不要所有数据一股脑加载吧
加载数据中...
yckk 发表于 4个月前
特别是下面的4个按钮,需要在除登陆和注册以及找回密码以外的所有页面都存在,这个很好改的footer.html
修改下可以实现。
qingxiao
发表于 4个月前
打包不是难事,花个200多双端打包,ios还上证书了
难的是模版,你这样体验很差的,我也在这么做,模版又抄又改的,累的不行,特别是下面的4个按钮,需要在除登陆和注册以及找回密码以外的所有页面都存在,
书库在不登陆的情况下应该是显示需要登录和登陆按钮,而且页面需要从user转到wap模版,user模版也需要大改,最好不登陆只是不登陆,而不是点击 我的 按钮直接跳转登陆页面。。。等等,一大堆地方不符合app体验
一句话,除非kycms大改。使用uniapp构建,不然没什么用,改的都够花3000直接买一套人家写的全端了,因为你wap H5打包的app,体验依旧不如 原生app
给你看看我改的,还没改完
页面直接仿站云起wap端改的,其他页面我都美化了
嗯。。。其他页面没抄,只是美化了哪个模版来着,要抄也可以,只是有一些数据调用和页面样式我不知道怎么改,毕竟云起是js站,页面是js控制的,变成html页面以后,总不能不管要不要所有数据一股脑加载吧
评论列表
加载数据中...
yckk
发表于 4个月前
特别是下面的4个按钮,需要在除登陆和注册以及找回密码以外的所有页面都存在,这个很好改的footer.html
修改下可以实现。
评论列表
加载数据中...